Award-winning Microsoft 365 intranet software
Expert-backed,
omnichannel SharePoint intranet
that unites and engages all departments.
omnichannel SharePoint intranet
that unites and engages all departments.


Trusted by top organizations
all over the world.
all over the world.
Trusted by top organizations
all over the world.
all over the world.


Discover why Involv intranet was named leading product – Clearbox choice for 2024. Download the report.
Design the intranet of your dreams with our ready-made templates, branding options and drag-and-drop editor.


Unite and engage everyone, across all departments
Involv helps solve challenges across all departments.
Select your department and learn what Involv can do for you 👇

Reach and engage everybody
Involv simplifies reaching and engaging your entire workforce with an intuitive interface, sample content, and best practices for high user adoption.
Deliver targeted, personalised communications to every employee.
Gain complete control over your intranet design without any customisation limitation.
Multi-channel content delivery including your intranet, mobile app, email and digital signage.
Simplified content management and publishing capabilities.
⭐⭐⭐⭐⭐
“The platform is incredibly user friendly and intuitive”
Clearbox voice of the customer

Fast and Stress-Free Intranet
Built on the Microsoft 365 ecosystem, Involv integrates perfectly with all the Microsoft 365 technologies like Azure AD, Teams, etc… for a secure, integrated and highly adoptable solution. Get up-and-running in a matter of days, stresss-free.
We know you’re busy. Let us do the heavy lifting for you; we organise workshops, do the setup and even provide support afterwards.
Easy to deploy, configure and use (in a matter of days!)
A modular solution that is highly customisable.
A proven step-by-step approach to ensure the seamless execution of your Intranet project.
⭐⭐⭐⭐⭐
“It was like having our own in-house development team”.
Clearbox voice of the customer

Higher engagement and retention thanks to a better culture
Most organizations keep hiring people to replace those that should never have left in the first place. Involv helps you share your message and build a positive company culture – fast and easy.
Better communication results in more focus, more engagement and a better culture. A culture to be proud of and shared by everybody.
Handy features for onboarding such as a welcome tour, mandatory reads, recent hires,…
HR policies and procedures are always available and up-to-date thanks to features such as document version control, an FAQ module and content targeting options.
Use social features to unite employees, build a community and nurture a positive culture.
Provide multilingual support and AI auto translation
⭐⭐⭐⭐⭐
“The greatest thing about the Involv intranet is the ease of use.”
Stefaan Van Bossuyt – Plan International Belgium
Want to know more?
Let us guide you on your intranet journey
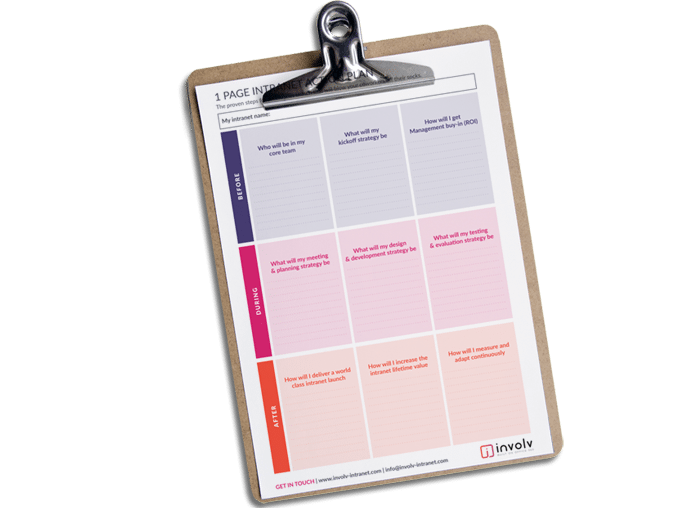
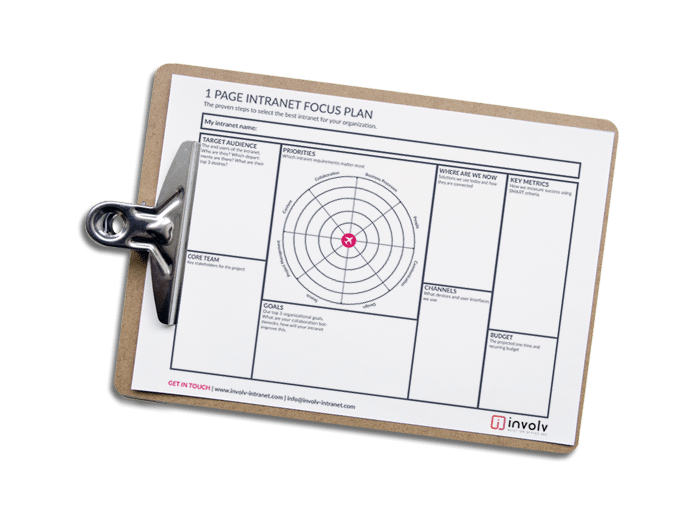
Do you need help evaluating intranet solutions, or do you want to know more about Involv? Check out these free assets.
Everyone deserves to be connected,
to be involved in their work.
Get everybody involved, today!
to be involved in their work.
Get everybody involved, today!